Step 3: What to do
Overview
This exercise introduces the basics of Google Sheets — an online tool for organizing data, performing calculations, and managing information efficiently.
What Should You Do?
Watch the videos in the Google short courses
- Google Workspace: Sheets - Part 1 (equivalent YouTube video)
- Google Workspace: Sheets - Part 2 (equivalent YouTube video)
- Only the “Create Filters and Use Filter Views” section
Note: If you want to practice with the Google Sheets used in the videos, you can access them through the YouTube links.
Apply What You Learned
Make a copy of this Google Sheet
In your own copy, replace “YOUR_NAME” in the title with your own name
Row and Column insertion, and AutoFill
- Insert a column before column A
- Insert a row before row 1
- Enter “Shirt Sales Information” in cell B1 and set the font size to 24
- Use AutoFill to fill cells A4:A103 with the numbers 1 to 100
Format and Freeze Headers
- Fill rows 1-3 with three different background colors
- Change the font weight of rows 1-3 to bold
- Center the text in rows 2-3
- Freeze rows 1-3 so they remain visible at the top when scrolling vertically
Edit Cells
- Enter “Sale ID” in cell A3
- Enter “Other Information” in cell K2
- Change the value in cell K3 to “Payment”
- Change the value in cell L3 to “Source”
Merge Cells
- Merge cells E2:G2 (three cells, from E2 to G2)
- Merge cells H2:J2 (three cells, from H2 to J2)
- Merge cells K2:L2 (two cells, K2 and L2)
Adjust Columns and Delete Unwanted Columns
- Adjust column widths to remove extra space
- Delete all columns beyond column L (do not delete column L)
Apply Border
- Apply top and bottom borders to rows 2-3
- Apply left and right borders to columns A-D
- Apply right borders to columns G, J, and L
- On row 1, clear all borders except the bottom border
- On row 3, apply borders to every cell
Apply Filter
- Use filters to show only rows that satisfy both of the following conditions:
- Condition 1: Point of Sale is London or Glasgow
- Condition 2: Date is between 1 June 2024 and 31 December 2024
- Use a filter to order the rows by Date in ascending order
- Use filters to show only rows that satisfy both of the following conditions:
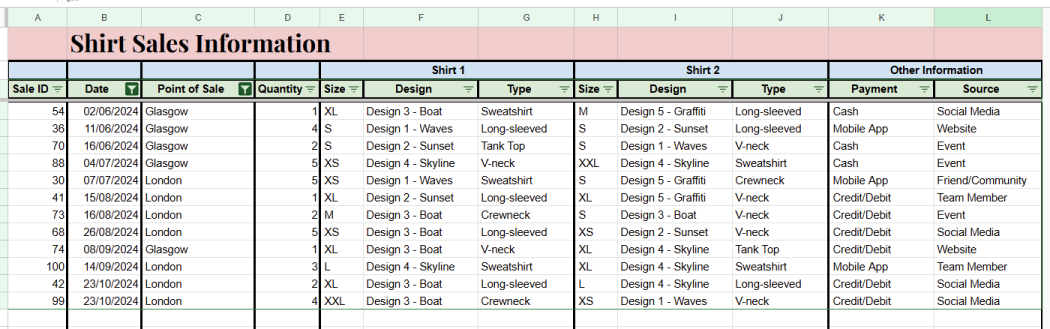
Here is a reference screenshot (sample) for you to check if you have successfully applied all the changes.

Share your Google Sheet to Public
Set the sharing settings of your Google Sheet to “Anyone with the link can view”.
Submit the Google Sheet link
Submit the shared link of your Google Sheet in Step 3 on the CYF Course Platform.
Step 3: How to check your work
A volunteer will review your submission and check that it meets the acceptance criteria. They will give you feedback on your submission and help you make any changes needed to meet the criteria.
Here are the criteria you need to meet:
Step 3: How to show us
How to get help
When you have a question, ask it.
Remember, Code Your Future is a community of adults sharing skills. We are all here to help each other, and learn. You are meant to ask questions at Code Your Future. When you see someone else has a question, help them if you can.💡Code Your Future is a Community
When you have questions about coursework, ask in a
You do not need to wait for a workshop to ask a question. You can ask questions in Slack at any time. We are here to help you understand and complete this course. Our goal is to help you learn.
Step 3: Extend Your Skills
Use your new skill in real life:
This optional step is just for you. You don’t need to submit it. Next, make a spreadsheet to track your job applications. Use Google Sheets to evaluate the data in your spreadsheet.